What is the "Stockholm" theme?
Your HarmonySite comes with a selection of "themes". Each theme is a "look" for your website, a way of presenting your website's content to site visitors and members. It's possible to change the entire look of your site quite easily, and which theme you choose is simply a matter of personal aesthetics.
The "Stockholm" theme is an excellent HarmonySite's newest theme. It's a clean theme that sits well with modern web fashions. The main benefit of this new theme is that it's "responsive", or mobile-friendly. If you adopt this theme for your HarmonySite, your website will be much easier to view and navigate on a mobile phone or tablet, and Google will even rank your site higher in its search results as a bonus!
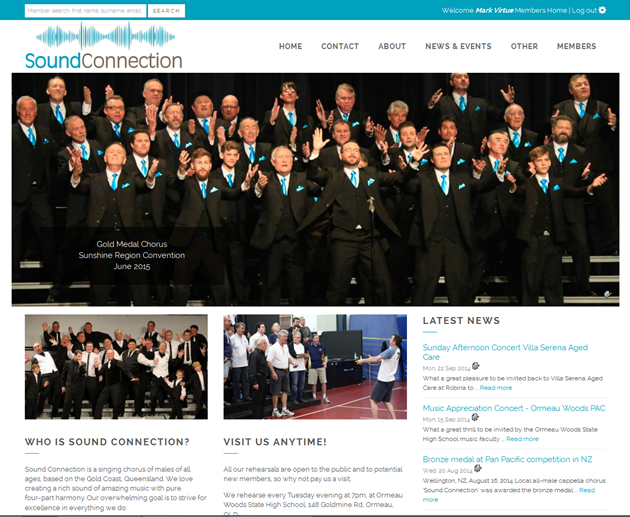
Another benefit of this new theme is that it comes with two different home page styles. Take your pick as to which one you like, either the more traditional...

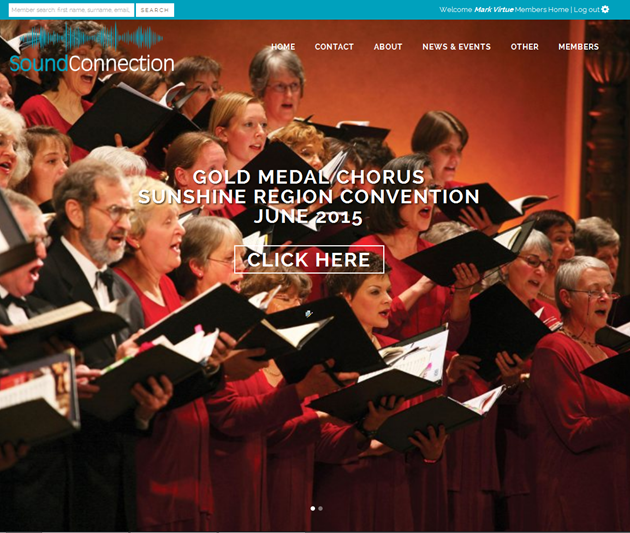
...or something a little more avant garde (nicknamed "Stockland")...

...where the regular home page content is found by scrolling down.
What's the process for changing themes?
You have two main choices for changing themes:
- You can do it yourself. It's pretty easy, but there may be a couple of challenges, depending on your skill level. Full details on how to do it are below.
- We can do it for you. We charge a one-time fee of $50 (plus GST for Australian clients) if you would prefer us to take care of it for you.
What do I need to get started?
No matter whether you choose to do it yourself or ask us to do it, before any changes can be made, you should read the following checklist
- Logo. The ideal dimensions for any HarmonySite logo are 300 pixels wide x 100 pixels high. Ideally the graphic should have a transparent background, not white or any other solid colour. If you don't know what this means, consult with the graphic designer who created your logo.
Here's an example of a logo that's perfectly suited to HarmonySite:
It doesn't matter if your own logo is a little taller or a little wider (or narrower), we can still make it fit. But please be aware that logos that are "square" (as high as they are wide) or "round" (ditto) can present problems. If your logo is working fine in your existing HarmonySite, then there's a good chance that it will also look fine in the new theme. But some technical adjustments may need to be made to your HarmonySite (by us, free of charge) to accommodate your logo.
So if you switch themes and your logo doesn't look right, then switch back, and send us an email telling us that there's an issue with your logo, and we'll try to fix it. If it can't be fixed, you'll need to either stick with your existing theme, or get your logo revamped.
Now, if you are planning to use the "Stockland"-style home page (in the second screenshot, above), then you will probably ALSO need a SECOND version of your logo, one that will look good when sitting on a dark background (or on a photograph). Such a version may use white text - it's up to your graphic designer - but it should DEFINITELY be designed with a transparent background. Here's an example:
Note the white text for the word "Connection", and the lack of anything dark in the logo. - Home page slideshow photos. Each of the themes HarmonySite uses requires different dimensions for the photos in the home-page slideshow. For example, the "NextElement" theme (currently our most popular theme) uses slideshow photos that are 918 x 358 pixels. The new Stockholm theme requires that slideshow photos be 1150 x 448 pixels. So you will most likely need to locate the originals of the photos that comprise your home page slideshow and redo them (crop and resize) to make them adhere to the new theme's requirements.
Having said that, if you're currently running the "NextElement" theme, then you can probably get away with NOT CHANGING ANY PHOTOS. It turns out that 918 x 358 and 1150 x 448 are exactly the same aspect ratio, and the new Stockholm theme will simply stretch any existing home-page slideshow photos up to 1150 x 448. The only downside will be that the stretched photos will look slightly blurry - but only slightly. If this blurriness matters to you (or you were previously using a different theme - not "NextElement"), you will need to crop/resize the original photos to these new dimensions.
Now, if you plan to use the Stockland-style home page (the second screenshot above), then the home page slideshow images need to be completely different dimensions. Their aspect ratio is more normal, not quite so "wide screen". In fact, the photos are not required to have any specific dimensions or aspect ratio at all - most photos (landscape, not portrait) are suitable. However, it's a very good idea to crop/resize them to approximately 1000 pixels wide, and maybe 670 to 750 pixels high.
If you don't know how to crop/resize photos, and are willing to pay our aforementioned $50 theme-changing fee, then we will do this cropping/resizing for you, and all you need to do is send us the original photos.
That's about it. Every other aspect of your site will automatically adjust itself to the new theme - with a couple of manual changes required by you (see below).
Instructions for adopting the new "Stockholm" theme
If you prefer to do this yourself, here are the full step-by step instructions for changing themes.
Note that we've designed these instructions so that if you change your mind or get stuck at any point, you can reverse your changes and go back to the previous theme.
Ensure you're logged in to the main Members page with full Webmaster privileges before beginning...
Step 1. Switch on the new theme
- Click the "cog" icon in the top-right corner of the site
- On the Website Setup and Configuration page, click the cog icon next to "HarmonySite"
- Click the Appearance tab
- Make a note of your existing Visual theme
- Change the Visual theme to Stockholm
- Acknowledge the information box that pops up
- Scroll to the bottom of the page and click Save
The new theme will take effect instantly.
If your logo doesn't look right (takes up too much vertical space, perhaps), then please contact us and we'll fix it for you. You may want to switch back to your original theme until we do that.
Step 2. Home page slideshow photos
Visit your home page. If your previous theme was "NextElement", your slideshow may look fine. If so, there's nothing else for you to do in this step.
If the photos in the slideshow look a little too blurry, you will need to replace them with photos of the optimal dimensions: 1150 x 448 pixels. Do this by clicking the little edit icon in the bottom-right corner of each slide and re-uploading the higher resolution photos.
Now that the photos are slightly larger, you may also need to adjust the position of any "quote boxes" that you have on each slide. Again, do this by clicking the little edit icon in the bottom-right corner of each slide.
Step 3. Remaining home-page content
You may notice that the content on your home page now doesn't look right. Or it may look perfectly fine. Every HarmonySite is different. If the home page looks fine to you, you can skip this section.
You may elect to retain your existing home page content and simply tweak it to look right. That's fine too. But keep in mind that the content that you have on your home page may NOT be mobile-friendly. To find out, open your home page on a mobile phone and see how it looks. You should not need to scroll side-to-side to see any of your home-page content. If you DO need to scroll side-to-side to see some of the content, then please contact us to discuss. It can be VERY tricky to convert existing content to a mobile-friendly equivalent.
You may also decide that it's time to refresh the content on your home page. If you are planning to use the Stockland-style home page (the second screenshot, above), this is strongly recommended. If so, you may choose to have some home-page content that looks like this:
The content in question is everything UNDER the slideshow and ABOVE the three boxes across the bottom (Site Map, Upcoming Events, and Contact).
If you would like this content (or something close to it) on your own home page, follow the instuctions below...
- Visit your home page
- Click the edit button in the bottom-right corner
- Click the Content tab
- On the big box that contains all the existing content of your home page, click the Source button in the toolbar
- Highlight all the HTML source code (Ctrl-A) and copy it (Ctrl-C). Open up a simple text editor, like Notepad, and paste it (Ctrl-V). Save it for safekeeping. You may need it if you want to revert back at any time.
- Ensure that you're still in Source view
- Click this link: New home page text It opens in a new window.
- Highlight all of THAT text (Ctrl-A) and copy and paste it into the Source vew of the page contents box, overwriting any text in there already
- Switch out of Source view by clicking the Source button again
- The text will NOT LOOK RIGHT. It will appear to have no formatting. Rest assured that it will look fine once you save it. Try that if you want (the return to editing the page content)
- Edit the text to suit, replacing the placeholder text, images and links with your own
- Click Save at the bottom when you're done.
If you have trouble with any of this, contact us.
Step 4. Contact Points page
The process for replacing the page's content is very similar to the process for updating the home page content, above...
- Visit your Contact Points page
- Click the edit button in the bottom-right corner
- Click the Content tab
- On the big box that contains all the existing content of your home page, click the Source button in the toolbar
- Highlight all the HTML source code (Ctrl-A) and copy it (Ctrl-C). Open up a simple text editor, like Notepad, and paste it (Ctrl-V). Save it for safekeeping. You may need it if you want to revert back at any time.
- Ensure that you're still in Source view
- Click this link: New contact page text It opens in a new window.
- Highlight all of THAT text (Ctrl-A) and copy and paste it into the Source vew of the page contents box, overwriting any text in there already
- Switch out of Source view by clicking the Source button again
- Edit the position IDs and other content back to the correct ones from your original contact page
- Click Save at the bottom when you're done.
Again, if you have trouble with any of this, contact us.
Step 5. Contact Us box - home page footer
The Contact Us section of the footer of most public-facing pages also gets a makeover. The new content looks like this...
www.soundconnection.com.au (and scroll to the bottom)
Again, the process is similar to the previous two steps...
- Click the "cog" icon in the top-right corner of the site
- On the Website Setup and Configuration page, click the cog icon next to "HarmonySite"
- Click the Footer/Sidebar tab
- In the Footer section, locate the Text for contact slideshow area field, and click its Source box
- As before, copy all the code there and paste it somewhere safe
- Click this link: New contact footer box text It opens in a new window.
- Highlight all of THAT text (Ctrl-A) and copy and paste it into the Source view of the Text for contact_slideshow area field, overwriting any text in there already
- Switch out of Source view by clicking the Source button again
- Edit the position IDs and other content back to the correct ones from your original contact page
- While we're here, adjust the field on the same page called Max number of upcoming events or news items to show on footer of home page from 2 to 4
- Click Save at the bottom when you're done
- Return to the home page to examine the results
Again, if you have trouble with any of this, contact us.
Step 6. Stockland Home page
These final steps are optional - only required if you wish to use the "Stockland" home page style (the second of the screenshots above).
If you wish to use the new Stockland home page template, the first thing to do is to upload the new "dark background" version of your logo. It should have the same dimensions as your regular logo. See the notes at the top of this page for more information about this logo.
- Click the "cog" icon in the top-right corner of the site
- On the Website Setup and Configuration page, click the cog icon next to the name of your primary chorus/choir/ensemble
- Click the Promotion tab
- Upload the new logo into the field called Logo for dark backgrounds
- Click Save at the bottom
Next, we need to switch the home page itself to use the "Stockland" style (template)....
- Visit the home page
- Click the little edit icon in the bottom corner
- On the General tab, there's a field called Overall Page Template. Select the option called Full-sized (Stockland) home page (the last option)
- Click Save at the bottom
Finally, we need to upload the new photos that will comprise the new home page slideshow. These will likely be completely different photos from your existing slideshow. They will certainly be differently proportioned. For this reason, it's a good idea here to mark all of the existing slideshow photos as "inactive". We don't want to delete them or overwrite them, as we may decide one day to revert back to the regular template (not the Stockland one).
- Click on the Admin link in the top-right corner to display the Administration Dashboard
- Scroll down to the Website Content heading, and click on Banners (home page) in the far-right Database tables column
- For each active banner, click its little Update icon, untick the Active tickbox, and click Save
Create one or more new banners, one for each of the new photos you're uploading.
Note that when adding/updating banners, there's a link at the top of the Banner details page specifically for adding/updating banners for the Stockland home page template. Make sure you click that link.
You can now visit your home page, and it should be displaying your new photos in a full-screen slideshow.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article